- Home
- Web Components - Choosing the right lib
Web Components - Choosing the right lib
Welcome to Devspedia :) Today I'll talk about custom web components, and how to pick the right lib to get started.
Note: I choose YouTube as cover image for this article, since it's the best known website I know to use Web Components in production.
Let's agree that choosing the right library has one important factor, which is the type of the project you're working on. However, there are some important questions you need to find an answer for before you start coding:
- Performance.
- Size of the lib (heavy or lightweight).
- Does it add much to the build/bundle/output code?
- Is it easy to use?
- Does it have official support for SSR? (Even if a search engine can crawl your JS content, SSR will give you faster First Contentful Paint (FCP) and Time to Interactive (TTI).
For this comparison I'll discuss 2 powerful candidates:
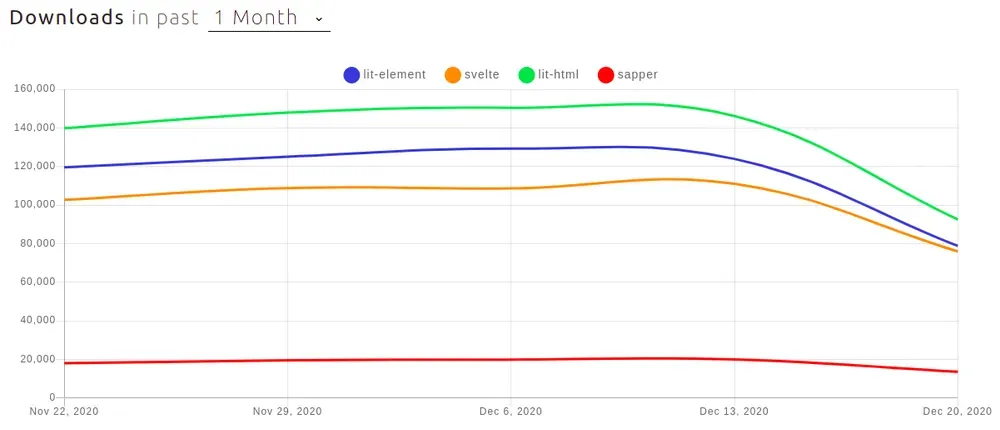
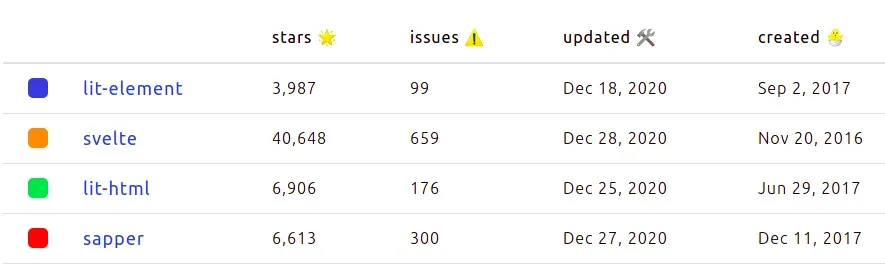
- Lit Element (via Lit-HTML).
- Sapper. (via Svelte).


Lit Element
This is an almost perfect lib. I've tried it on production, and it worked in every situation, and performs really good.
1. Performance: It doesn't do any DOM diffing, and only re-renders the dynamic parts, resulting on less stress on the browser, I saw some very promising benchmarks giving very low page load and time to interactive scores.
2. Size: It's lightweight, only
4.1kb brotli-compressed, and uses lit-html internally, which is
1.1kb brotli-compressed, total almost 5kb overhead on your bundle.
3. Ease of use: Very easy in fact, and clean usage specially
when you use the provided decorators such as @customElement,
@property,..etc they have a very rich APIs.
4. Official SSR? No. In fact, I can say "not yet" to be more accurate, they have announced in Sept 2020 that they have plans to support SSR, but that's not released yet, here's an experiment they made with SSR.
Announcement:
Svelte
Now this one is fun to use. If you're familiar with Vue, this will feel familiar, they have the same 1-file component concept that includes component's HTML/CSS/JS in one file, but almost everything else is different.
Svelte doesn't offer Web Components out of the box, you must configure it to export custom web components.
1. Performance: Great results, what's cool about Svelte is; It generates a frameworkless bundle, compared to other front-end frameworks (React, Vue,...). Svelte does not export framework-related assets in your bundle, but rather, it converts all of your code to vanilla JS, resulting in much smaller bundles, and better performance.
2. Size: The library is a bit over 6MBs, but don't worry, this is just the lib during development, remember, the bundle does not include the lib as mentioned earlier. In fact you can generate bundles under 6KB! Check these benchmarks.
3. Ease of use: Similar to Lit-Element, this one is very easy to use too, it includes everything you'll need via their rich APIs.
4. Official SSR? Yes, via Sapper; An official application framework by Svelte for full SSR support. However they will deprecate Sapper in the future, and re-creating the whole SSR experience, which may introduce breaking changes, or maybe not easy to switch from Sapper to Svelte Kit if your project is large enough, and in production, so it's wise to wait for Svelte Kit if you're looking for SSR with Svelte, check the Svelte Kit announcement below.
To sum up:
Svelte is very hot, fun to develop with, and has advantage of SSR support via Sapper, but I wouldn't choose it just yet for large production projects, just because I can't use Sapper.
If I'm getting -kind of- similar performance & experience, but without SSR, then I'll definitely choose Lit-Element! It's more mature, battle tested in production, and has proven reliability, also it's ultra lightweight, and in the future releases of Lit-Element -as I showed in the announcement above- in Lit-Element 3, they'll have SSR, and even more lighter package.
Thanks for reading devspedia, I love you, and I'll see you the next time :)
This article was written by Gen-AI using OpenAI's GPT-3.
1114 words authored by Gen-AI! So please do not take it seriously, it's just for fun!
Related
-
How to deliver experiences best suited to a user's device and network constraints in React
-
PNPM popularity is growing rapidly, is it time to ditch npm & yarn?
-
5 Ways to Boost Your React App Performance
-
How to delay loading Google Web Fonts to improve Core Web Vitals score
-
Mastering Node.js: Tips and Tricks for Better Performance
-
10 Ways to Improve Your Website's Core Web Vitals
-
Boost Your React App's Performance with Memoization: A Comprehensive Guide
-
Boosting Your React App's Performance with React.lazy and Suspense
-
Node.js Tips and Tricks: Large File I/O Operations
-
How to Optimize Your React App for Performance
-
Unlocking the Power of WebAssembly for Modern Web Development
-
Advancing with .NET 6: A Deep Dive into Improving Performance and Productivity
-
Harnessing the Power of WebAssembly to Boost Your Web App's Performance
-
Getting Started with Rust: Exploring an Alternative to JavaScript
-
Frontend Optimization: Leveraging CDN in Web Development
-
Demystifying WASM: Boosting Web Performance Beyond JavaScript
-
Exploring Cython: A Bridge Between Python and C/C++
-
How to Optimize Your React App Performance: A Comprehensive Guide
-
Why You Should Switch to PNPM for Your JavaScript Package Management
-
Introduction to WebGPU: Revolutionizing Web Graphics in Modern Web Development
-
Supercharging Web Development with Vite: A Comprehensive Guide
-
Sorting algorithms, with visualizations and complexity comparisons
-
Tiny, yet very powerful JavaScript function you may have missed
-
10 Tips for Writing Clean and Efficient JavaScript Code
-
Why Should You Choose Node.js for Building Your Next Web Project?
-
The Benefits of Using TypeScript for Front-End Development
-
Beyond the Basics: Tips and Tricks for Effective JavaScript Debugging
-
JavaScript Typescript: Which One to Choose for Your Next Project?
-
How to Choose the Right Framework for Your Next JavaScript Project
-
10 Tips for Writing Clean and Efficient JavaScript Code
-
How to Write Secure JavaScript Code: A Developer's Guide
-
10 Debugging Tips to Improve Your JavaScript Code
-
Beyond the Basics: Advanced Features of React Native
-
8 JavaScript Best Practices for Writing Clean and Efficient Code
-
JavaScript Memory Management: A Guide to Understanding Garbage Collection
-
Building Your Own VoIP Solution: A Guide to STUN/TURN Servers and JavaScript
-
10 Tips for Writing Clean and Efficient JavaScript Code
-
10 Tips for Writing Clean and Efficient JavaScript Code
-
Harnessing the Power of Deno: The JavaScript and TypeScript Runtime
-
The Ultimate Guide of Using Web Components in Modern Web Development
-
Decoding Deno: The Future of JavaScript and TypeScript
-
Diving into Deno: A Fresh Take on JavaScript Runtime
-
Unlocking the Power of WebAssembly for Modern Web Development
-
Discovering Deno: The Next Generation JavaScript Runtime
-
The Art and Science of Async/Await: Concurrency in JavaScript
-
Seamlessly Manage Asynchronous JavaScript: Promises, Async/Await, and Fetch API
-
Harnessing the Power of WebGL for Immersive Web Experiences
-
Unlocking Efficient Workflow: A Deep Dive into Deno, The Next-Gen JavaScript/TypeScript Runtime
-
Exploring the Benefits of JavaScript Promises in Asynchronous Programming
-
Exploring Svelte 3: A Guide for Modern JavaScript Developers
-
Diving into Deno: A Fresh Runtime Environment for JavaScript
-
Demystifying the Intricacies of Event-Driven Programming
-
Experimenting with Deno: A Secure Runtime for JavaScript and TypeScript
-
Exploring Machine Learning in JavaScript: A Guide for Modern Web Developers
-
Building Intelligent Web Apps: An Introduction to ML5.js
-
Navigating Serverless: A Deep-Dive into Google Cloud Functions
-
A Deep Dive into the World of IoT and Web Development
-
Decoding RedwoodJS: A Holistic Full-Stack JavaScript Framework
-
Decoding Web Components: An In-Depth Analysis and Practical Guide
-
Unlocking the Progressive Power of Web Workers: Tips, Tricks, and Best Practices
-
Building Secure and Optimized Web Apps: WebAssembly vs JavaScript
-
Robust Web App Development with Deno: A Step by Step Guide
-
Delving into Vue 3: A shift in front-end web development
-
Demystifying Web Worker: Enhancing JavaScript Performance in Web Apps
-
Exploring Web Animation: A Comprehensive Guide for Developers
-
Building Scalable Artificial Intelligence Products with TensorFlow.js
-
The Benefits of Learning JavaScript in 2024
-
Why You Should Switch to PNPM for Your JavaScript Package Management
-
10 Tips for Writing Clean and Efficient JavaScript Code
-
The Ultimate Guide to TypeScript
-
Web Accessibility Testing: How to Automate with Puppeteer and Axe
-
Implementing Augmented Reality Experiences in Modern Web Applications
-
Harnessing the Web Audio API: Building Interactive Audio Experiences in the Browser
-
Harnessing MutationObserver: Enhancing Dynamic Web Applications