- Home
- PNPM popularity is growing rapidly, is it time to ditch npm & yarn?
PNPM popularity is growing rapidly, is it time to ditch npm & yarn?
January 31, 2020
performance cache node npm pnpm packages modules managers yarn typescript benchmarks
We've been using npm to manage node modules for years, until Yarn
came and started to gain huge popularity. Although Yarn version 2 (released
days ago) introduces many performance improvements, rewritten in TypeScript,
and more, but still neither
NPM nor Yarn address a very important issue, which is disk space usage, this
is specifically where pnpm comes in.
Welcome to a new devspedia story, we'll briefly discuss pnpm, a Node package manager similar to NPM & Yarn, but with one great benefit, which is greatly reducing disk space consumed by node modules across all your different projects.
How it works?
pnpm saves disk space by simply downloading the packages of your project into
a common place on your computer, and then it adds hard links inside your node_modules directory.
So imagine you have 100 projects, each of them is using [email protected], with npm and yarn, this means you'll have 100 copies of this specific
version of lodash.
However, with pnpm, you'll always have only 1 copy, which will save you plenty disk space.
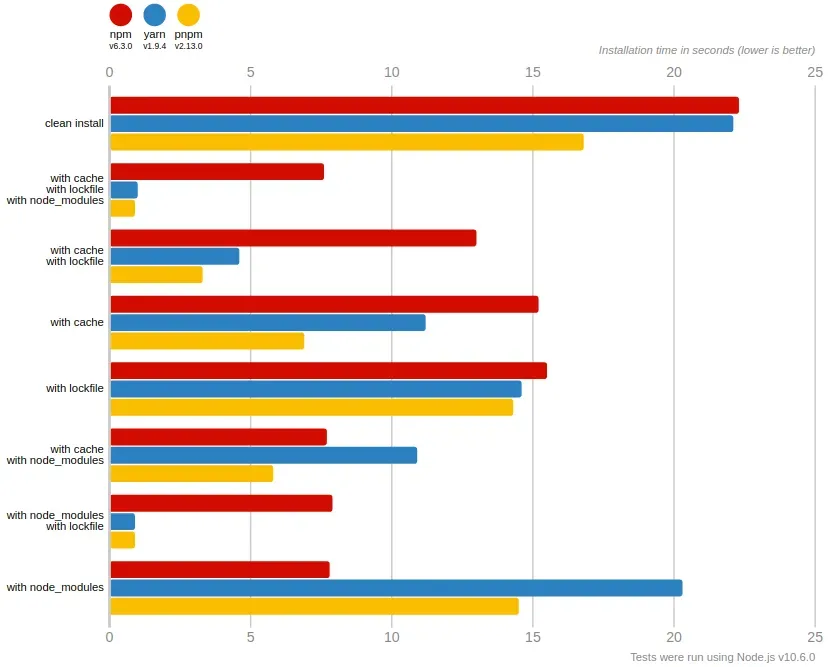
Is it fast as yarn?
Well, yes, and some times even faster, check the benchmarks results below, performed on a standard React App:

There are more benchmark tests made with other different scenarios, you can find all tests below:
Hope you enjoyed today's story, maybe give pnpm a try?
Thanks for reading devspedia, I love you, and I'll see you the next time.
This article was written by Gen-AI using OpenAI's GPT-3.
453 words authored by Gen-AI! So please do not take it seriously, it's just for fun!
Related
-
How to deliver experiences best suited to a user's device and network constraints in React
-
Web Components - Choosing the right lib
-
5 Ways to Boost Your React App Performance
-
How to delay loading Google Web Fonts to improve Core Web Vitals score
-
Mastering Node.js: Tips and Tricks for Better Performance
-
10 Ways to Improve Your Website's Core Web Vitals
-
Boost Your React App's Performance with Memoization: A Comprehensive Guide
-
Boosting Your React App's Performance with React.lazy and Suspense
-
Node.js Tips and Tricks: Large File I/O Operations
-
How to Optimize Your React App for Performance
-
Unlocking the Power of WebAssembly for Modern Web Development
-
Advancing with .NET 6: A Deep Dive into Improving Performance and Productivity
-
Harnessing the Power of WebAssembly to Boost Your Web App's Performance
-
Getting Started with Rust: Exploring an Alternative to JavaScript
-
Frontend Optimization: Leveraging CDN in Web Development
-
Demystifying WASM: Boosting Web Performance Beyond JavaScript
-
Exploring Cython: A Bridge Between Python and C/C++
-
How to Optimize Your React App Performance: A Comprehensive Guide
-
Why You Should Switch to PNPM for Your JavaScript Package Management
-
Introduction to WebGPU: Revolutionizing Web Graphics in Modern Web Development
-
Supercharging Web Development with Vite: A Comprehensive Guide
-
The Benefits of Using TypeScript for Front-End Development
-
JavaScript Typescript: Which One to Choose for Your Next Project?
-
Building Robust Microservices with Node.js and TypeScript
-
Why you should archive AWS EventBridge events for your custom event bus?
-
Getting Started with ChatGPT: A Guide to Building AI-Powered Chatbots
-
Harnessing the Power of Deno: The JavaScript and TypeScript Runtime
-
Decoding Deno: The Future of JavaScript and TypeScript
-
Discovering Deno: The Next Generation JavaScript Runtime
-
Unlocking Efficient Workflow: A Deep Dive into Deno, The Next-Gen JavaScript/TypeScript Runtime
-
Experimenting with Deno: A Secure Runtime for JavaScript and TypeScript
-
Robust Web App Development with Deno: A Step by Step Guide
-
The Ultimate Guide to TypeScript
-
Why You Should Choose TypeScript for Your Next Web Project